01. The Goal
Create a sales tool that the Microsoft sales team could use on the go to sell abstract technical solutions to any size company – speaking to both the business and technical sides of the company.
The problem: The Microsoft sales team was having a hard time selling enough seats for their technical solutions because the concepts were too abstract.
The team: Project Manager, UX Design Lead (me!), UX Designer x2, Software Developer, Software Development Manager
The tools I used: Illustrator, Photoshop, Acrobat, Axure, Balsamiq
The deliverables: Proof of concept prototype, sitemap, personas, application wireframes, mobile/tablet/desktop wireframes, prototype, visual designs including custom illustrations, style tile, redlines
Discovery
Our client at Microsoft approached us with the problem that he needed to sell a certain number of “seats” for his Microsoft technical solutions – abstract solutions such as Single Sign-on, Multi-factor Authentication, Mobile Device Management, etc. His sales team were having a hard time selling these solutions to companies, so we worked with our client to get a better understanding of how to best approach this problem. As we workshopped, we discovered that these abstract technical solutions were hard to visualize and as such were hard to sell. I worked with the software developer to whiteboard ideas and we settled on creating a sales tool for the Microsoft Sales team that would clearly illustrate how the technical solutions had applications in the real world of employees at a company.
02. The Concept
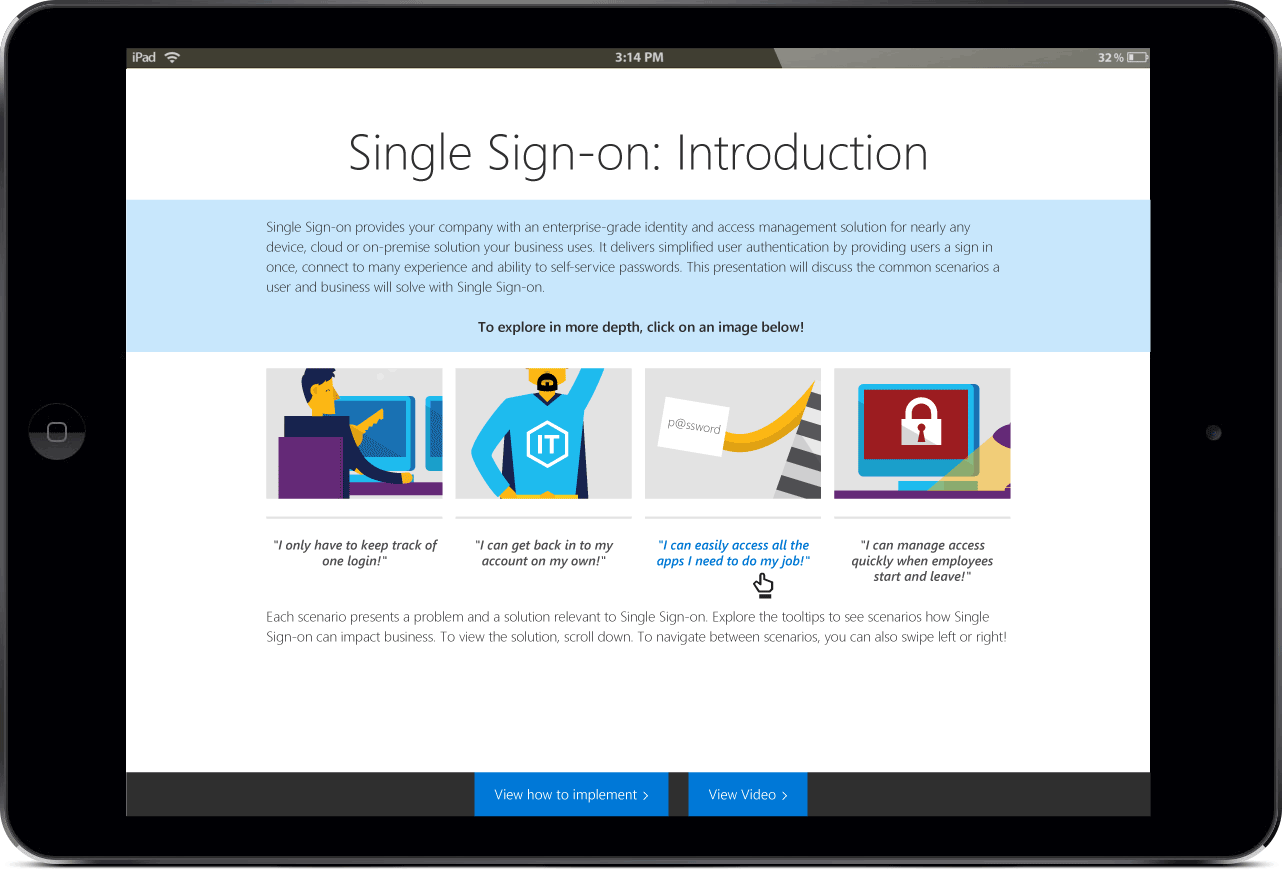
User research was an important part of this project, and because Microsoft had already gathered some data I was able to get a jump start on it. I went through pages of user data and consolidated it into two key personas: a sales user and an IT Pro user. We focused on these two personas as the target audience for our Sales Application.
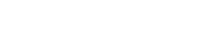
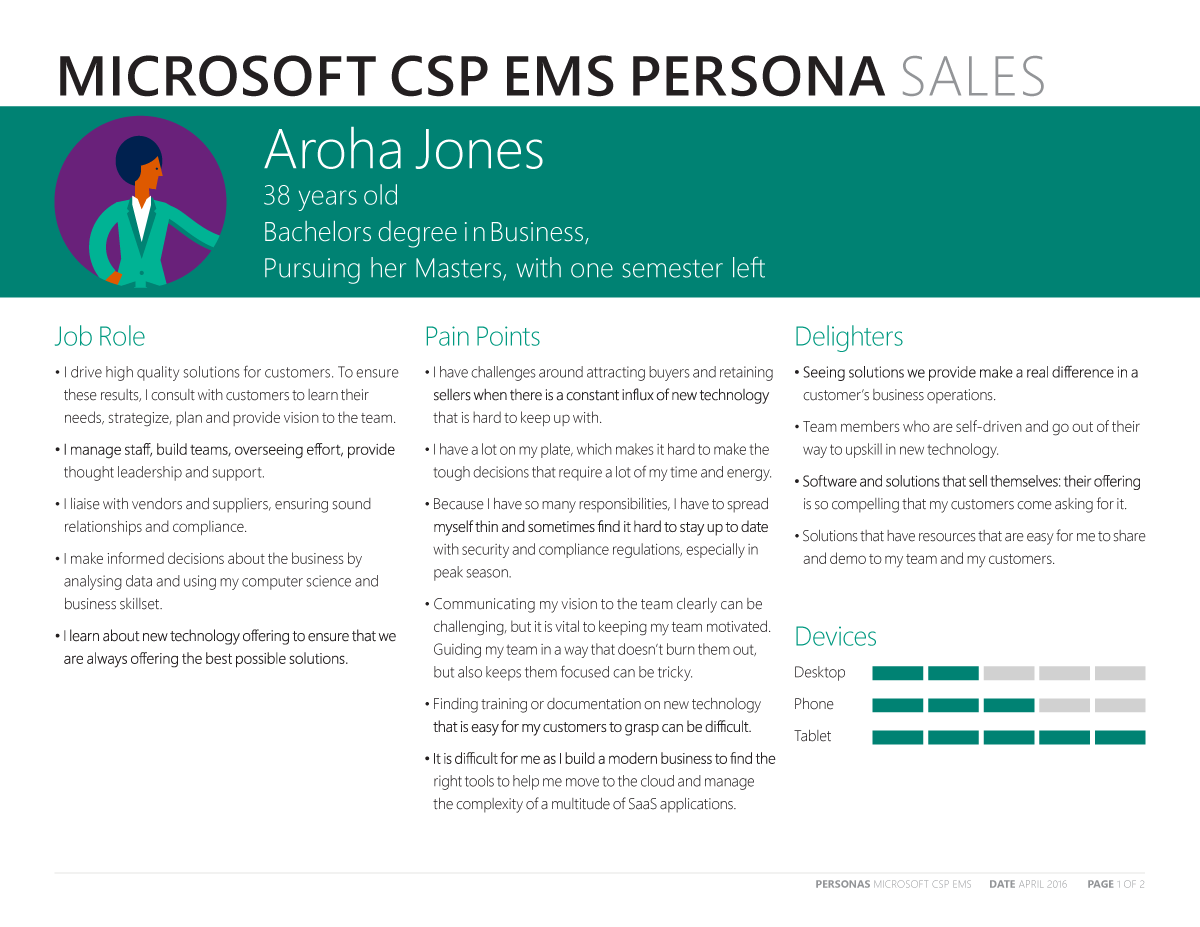
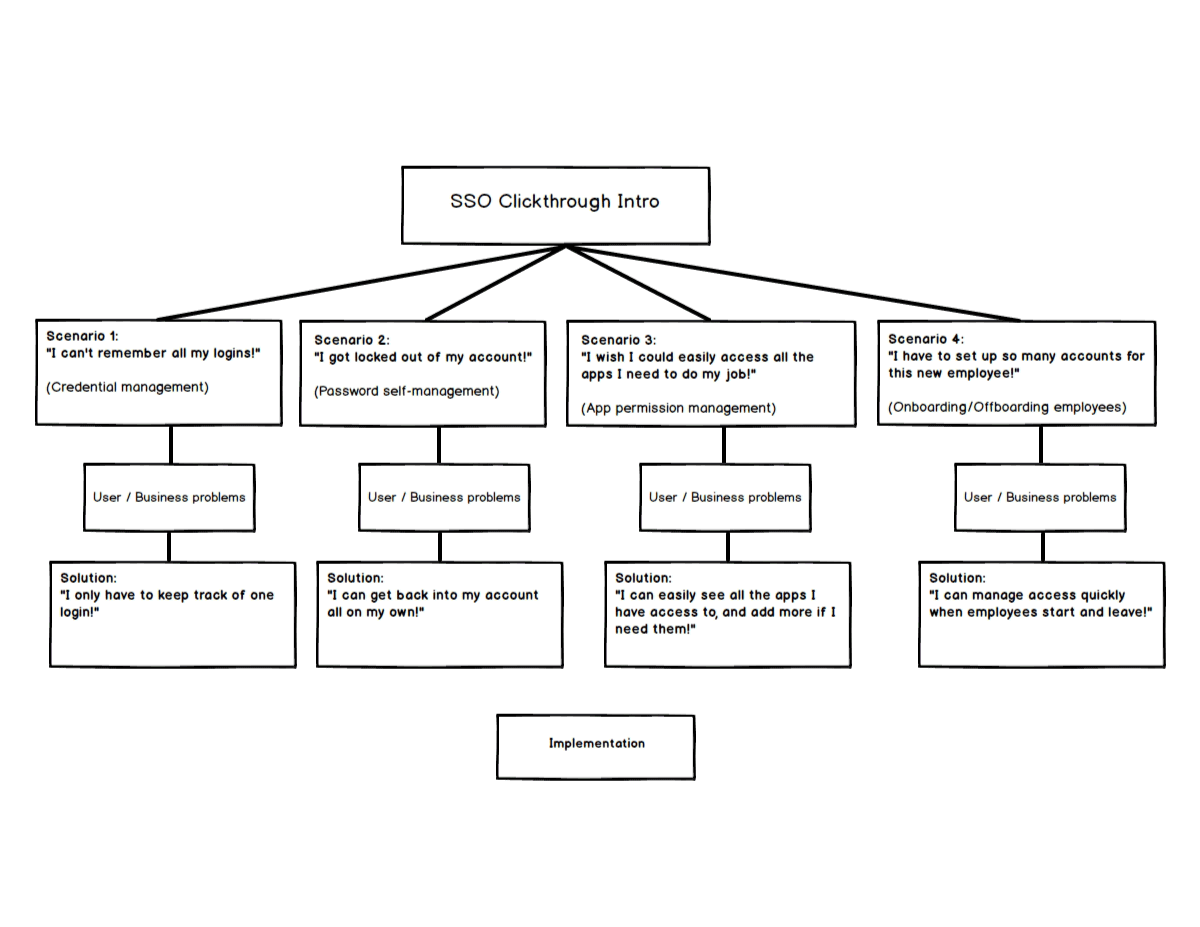
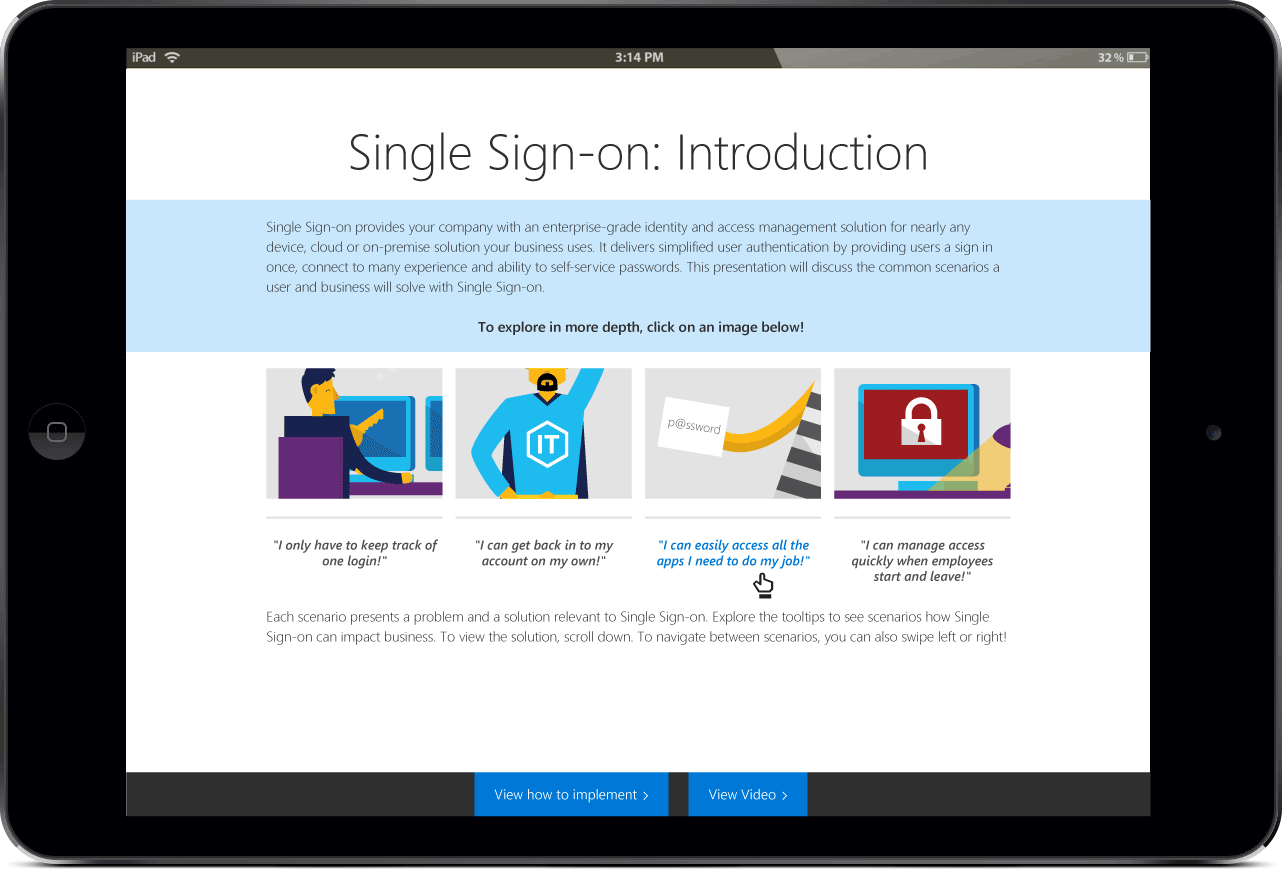
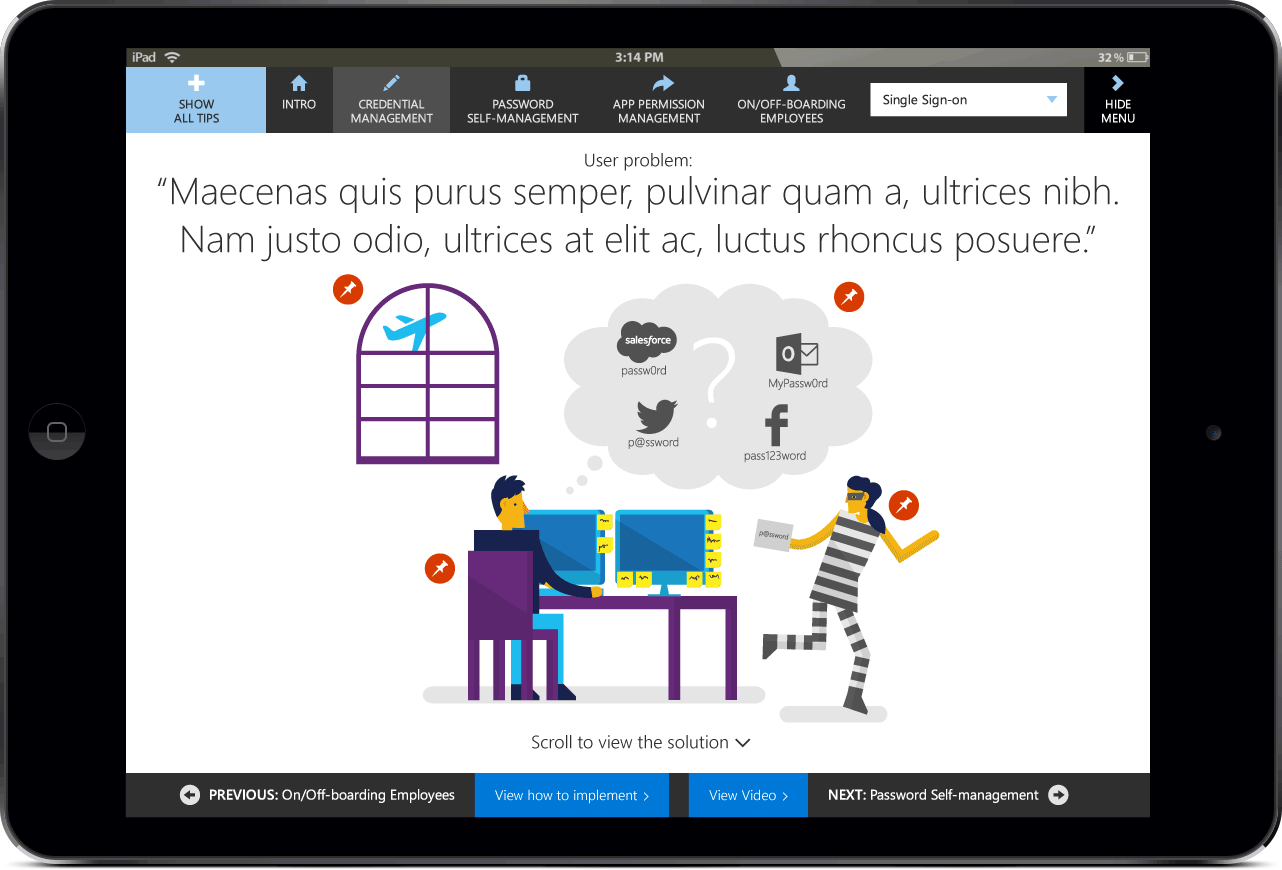
Jumping into the solution, we first needed to create a proof of concept that we could show to our client and test with his sales team, so the developer and I decided on the details of our proof of concept, sketching and whiteboarding out solutions before I took them into digital form. The concept was a web app built for tablet screens, that would feature each technical solution as its own section. The sections would have 1-4 scenarios presented each as a real world problem. Each problem would be displayed using the Microsoft Brand Tools illustrations, and have interactive tooltips that described each of the pain points in detail, both for employees at the company and the business itself. As the user scrolled down, we used a parallax effect to make the problems fly off the screen and become replaced with the solution. The solution screen also featured interactive tooltips of how each of the pain points were solved with the technical solution offered by Microsoft. Because the solution was very visual, I created both a sitemap of how the user would flow through it as well as the basic proof of concept in an interactive PDF.
03. The Process
Once the proof of concept had been approved by our client and his sales team, we moved forward with production. The developer and I took the client’s content and worked it into common scenarios that would be easily understood. While the developer worked on the details of the content, I lead a design team of two other remote designers. Together we took the high-level concepts and illustrated each of the scenarios, hashed out how the UI would work and how it would look, and created a more detailed prototype in Axure that allowed for parallax scrolling. While I dictated the tasks, we each worked at the same level to complete the design portion. The final Sales App was created for tablet screens and was well received by our users – our client’s sales team.
04. The Website
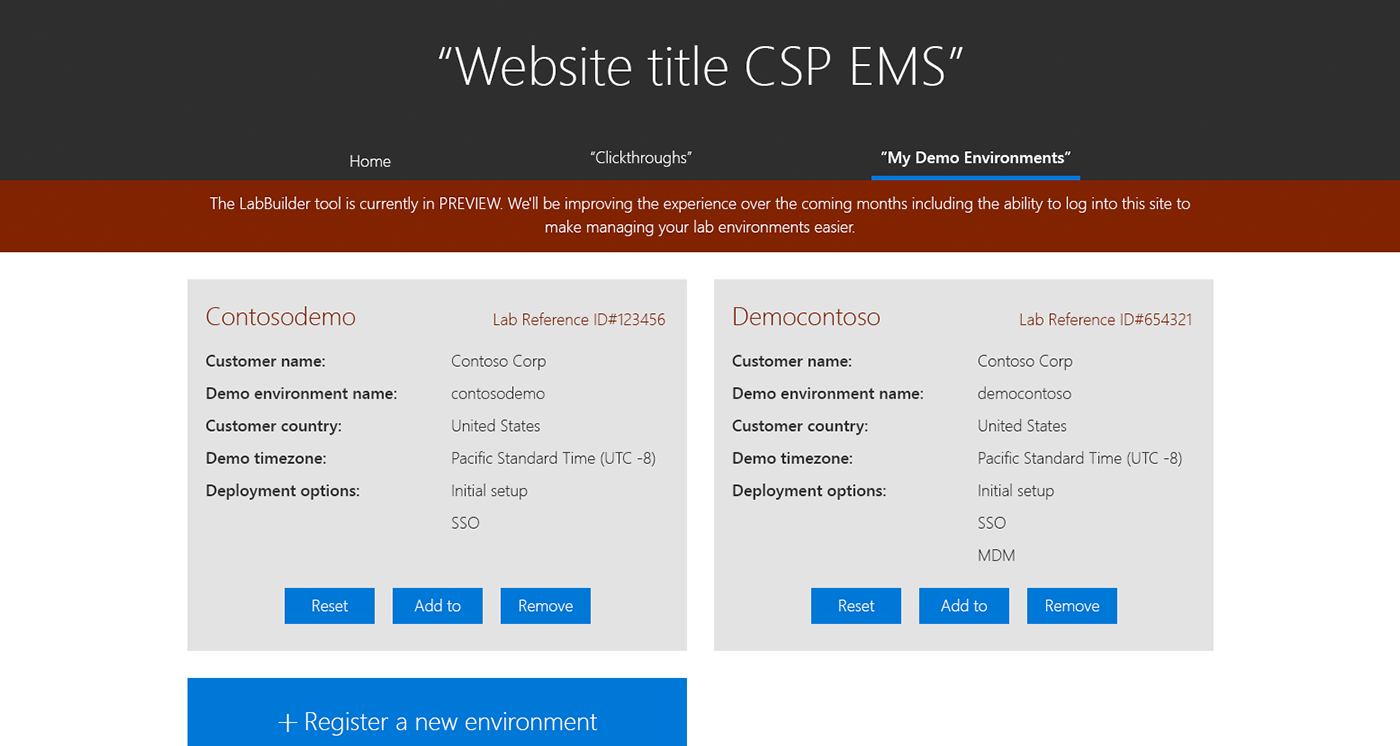
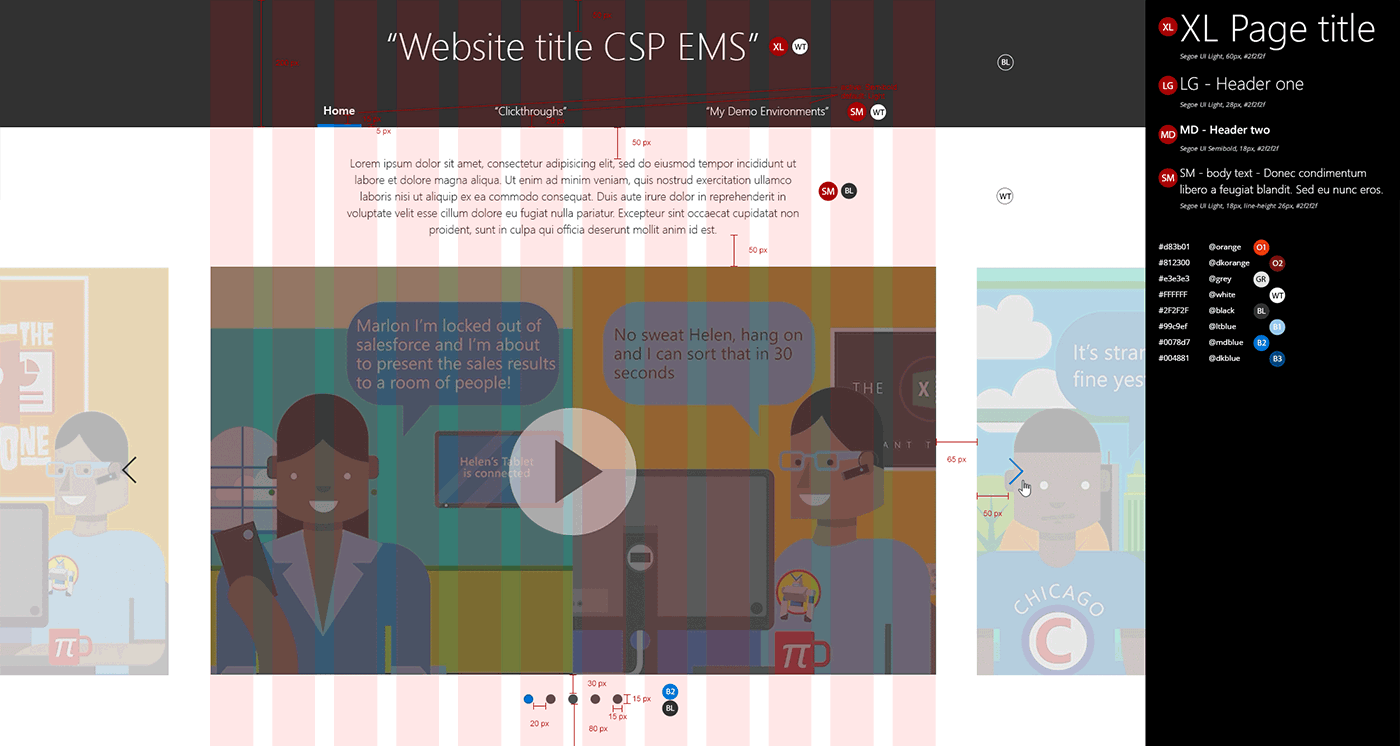
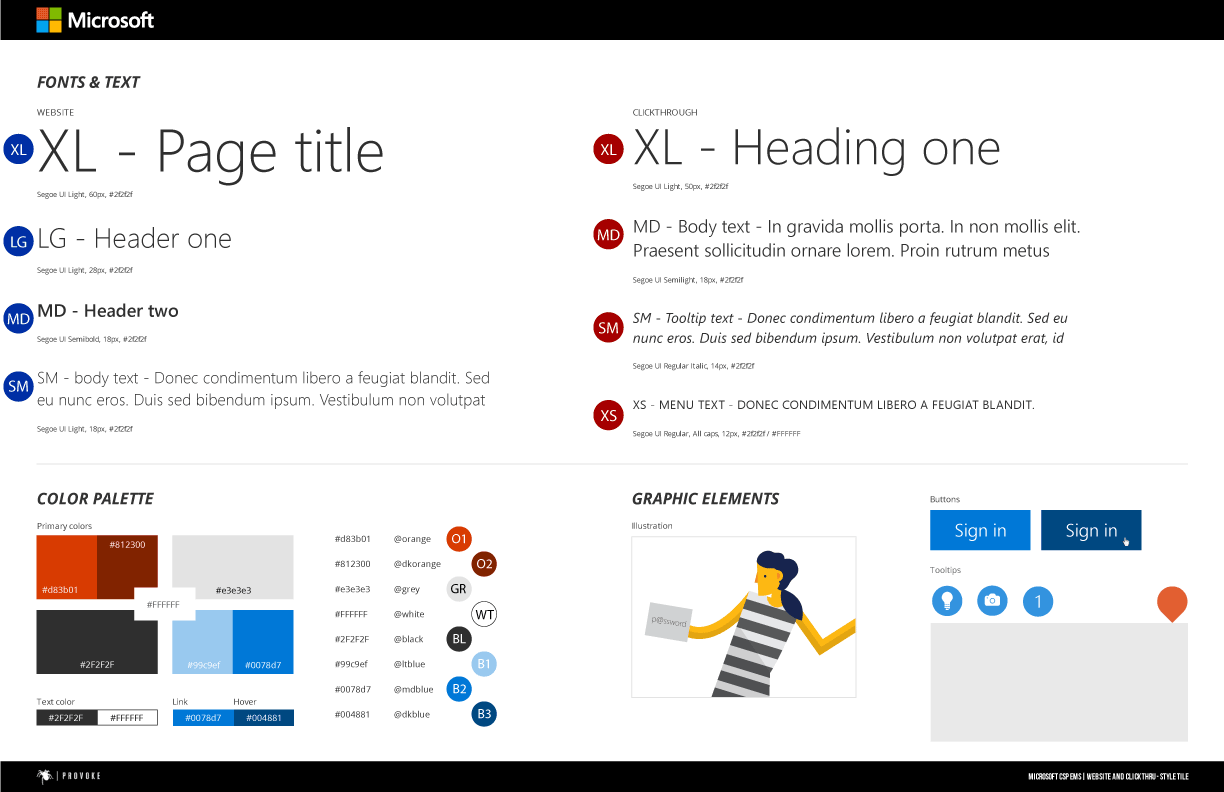
In addition to the actual Sales App solution, we needed a website that would let the sales team become familiar with the solution, and customize it as necessary for each of the clients they went to sell to. This featured a marketing-focused homepage, a list of the technical solutions that included animated videos, and a lab-builder section where the sales user could create custom presentations for their individual clients. The website was designed to be responsive, and I was the sole designer on this portion, creating both wireframes and visual designs for 3 screen sizes: desktop, tablet, and mobile. To wrap up the project, I created a style tile and redlines that would help the developers build my designs to exact specifications.
05. Final
The sales team and the client were all very excited by our final solution. They knew that having a more visual solution for selling their products would help fill the necessary seats. At the time of release, our client was already working with his sales team to come up with additional scenarios to add to our sales app.