02. Goal – Alignment across the design team, and across the product, to uplevel quality
Secondary goal: a set of principles that would help guide the product design team in their design process and decisions.
The problem
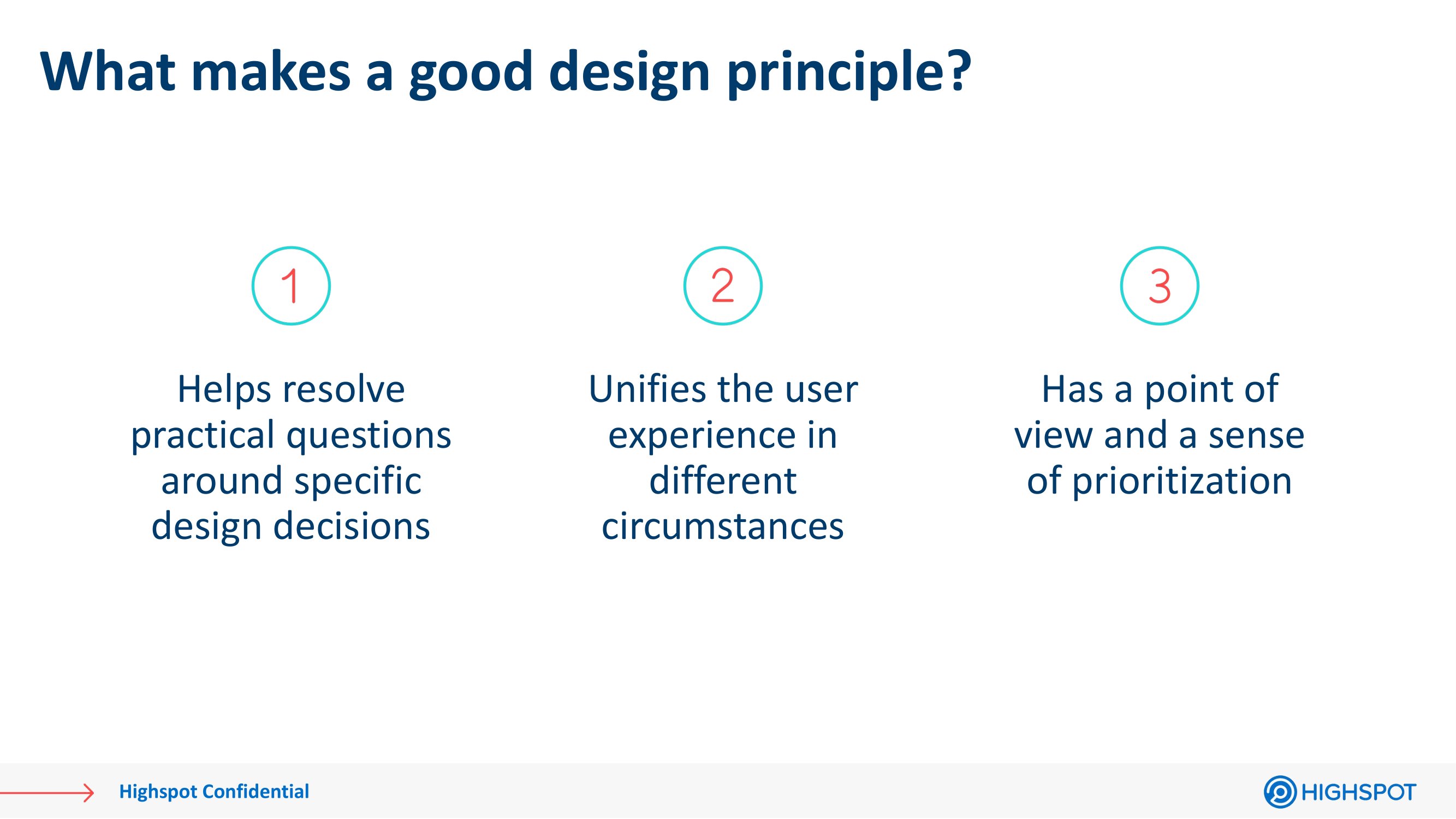
Our team had grown a lot, and processes were slightly different on each team. In order to have more consistent outcomes and designs, we needed alignment.
The team
Product Design Lead (me!), Senior Product Designer, Multiple supporting Product Designers, VP of Design
The tools I used
Miro, Google Slides
Kick-off Deck
03. Process – Make it democratic, so the design team feels a sense of connection and ownership with the final principles
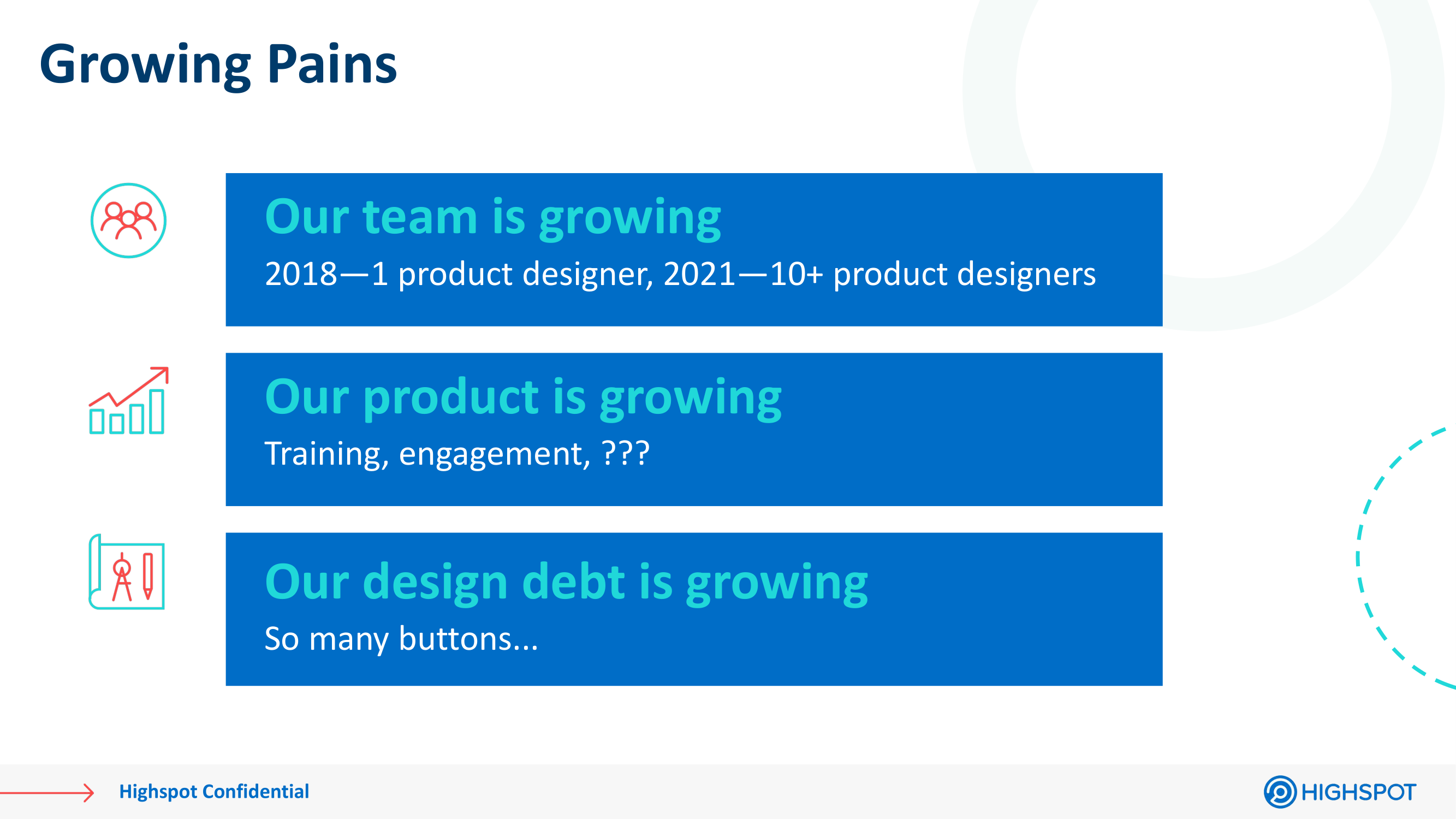
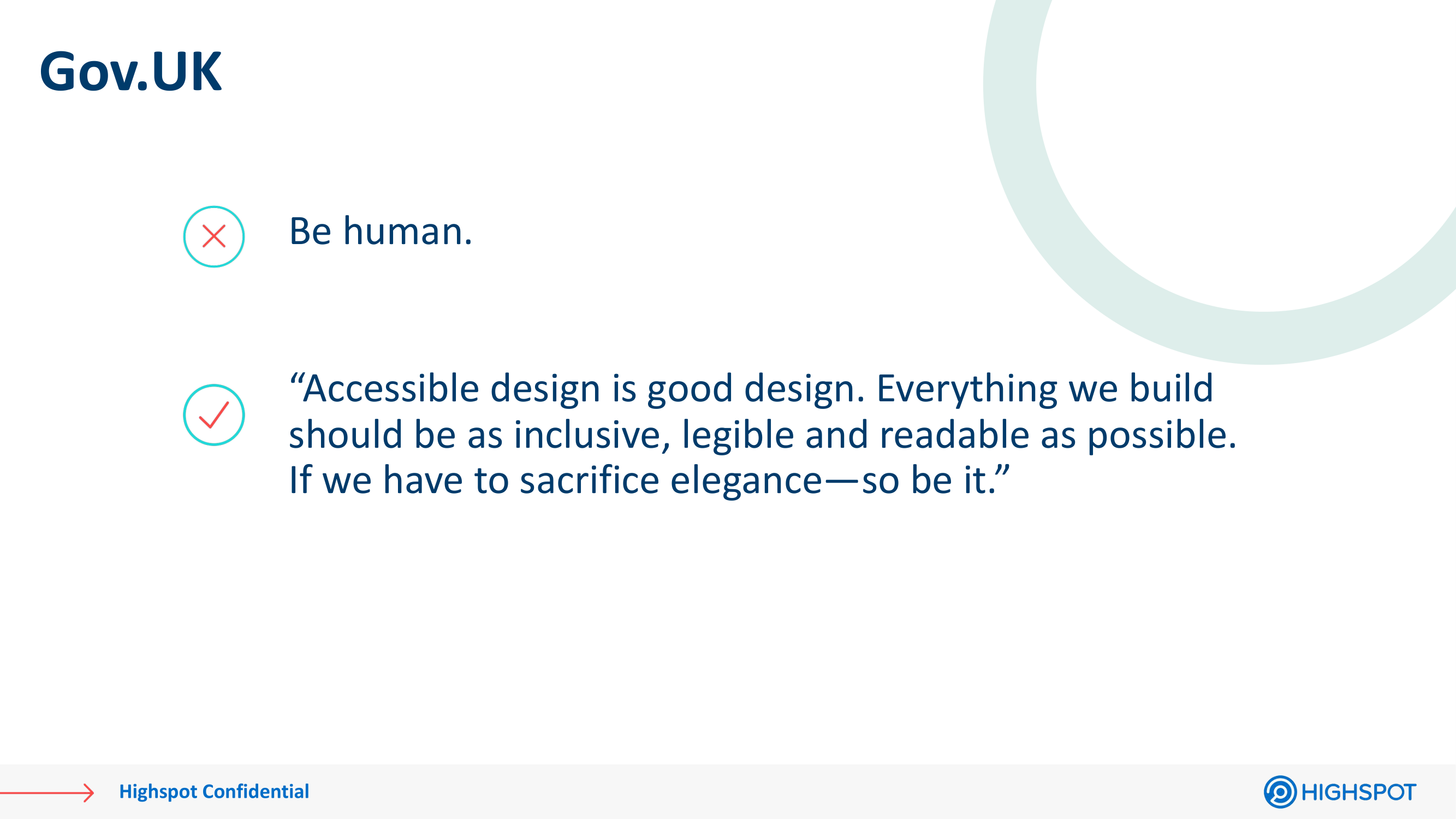
Our company had guiding principles, but the design team didn’t. Having never created or used design team principles, I set out first by conducting research. I wanted to see other companies’ design principles, and what made for good design principles. It was interesting to see how there were often overlaps between principles and how some principles would be different depending on the discipline of the design team. My research also gave me some good ideas about how I would run my process for generating the principles. For me, it was important to have the involvement of all the designers, because if they were able to help shape them, they would believe in them and actually use them.
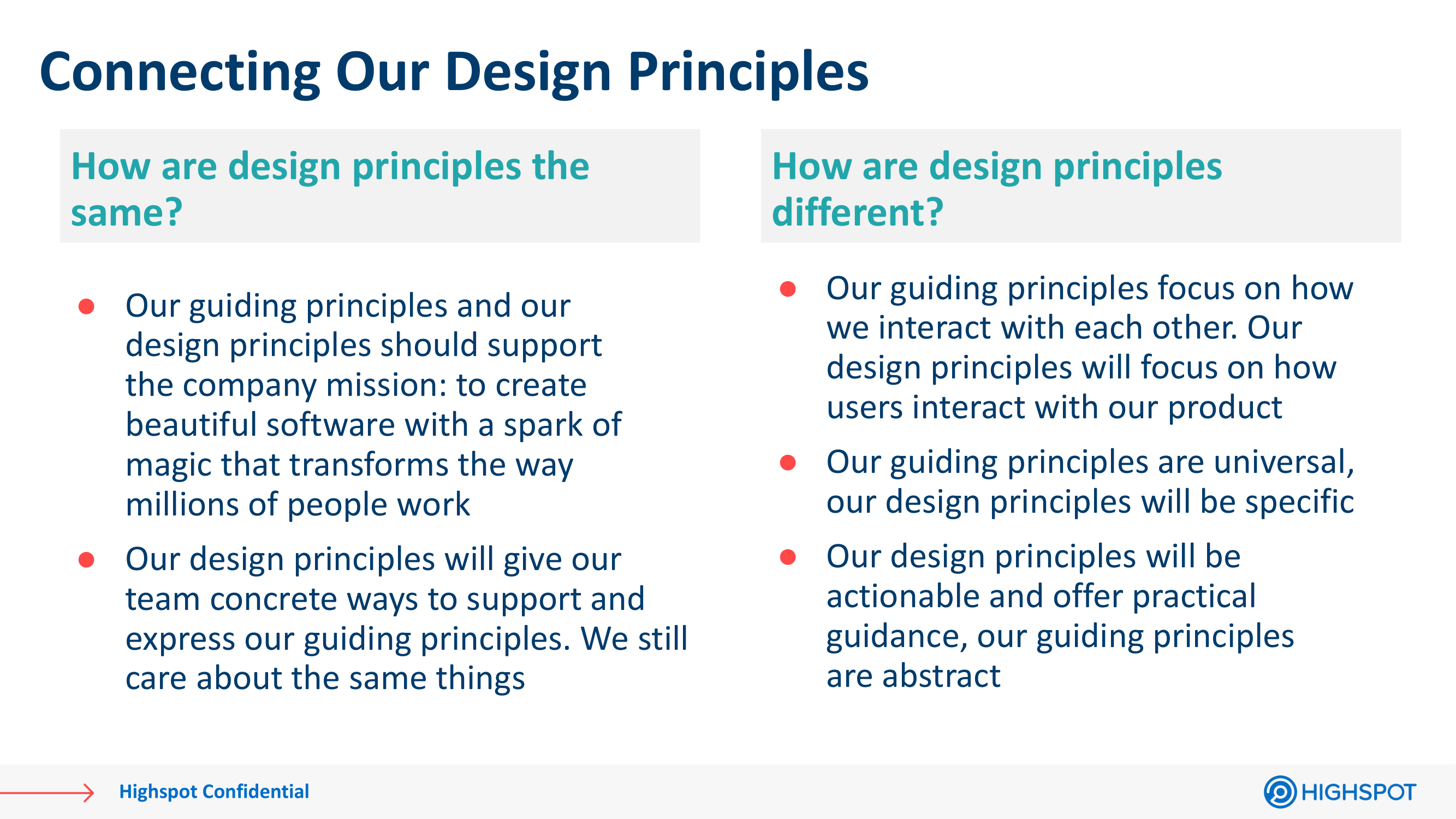
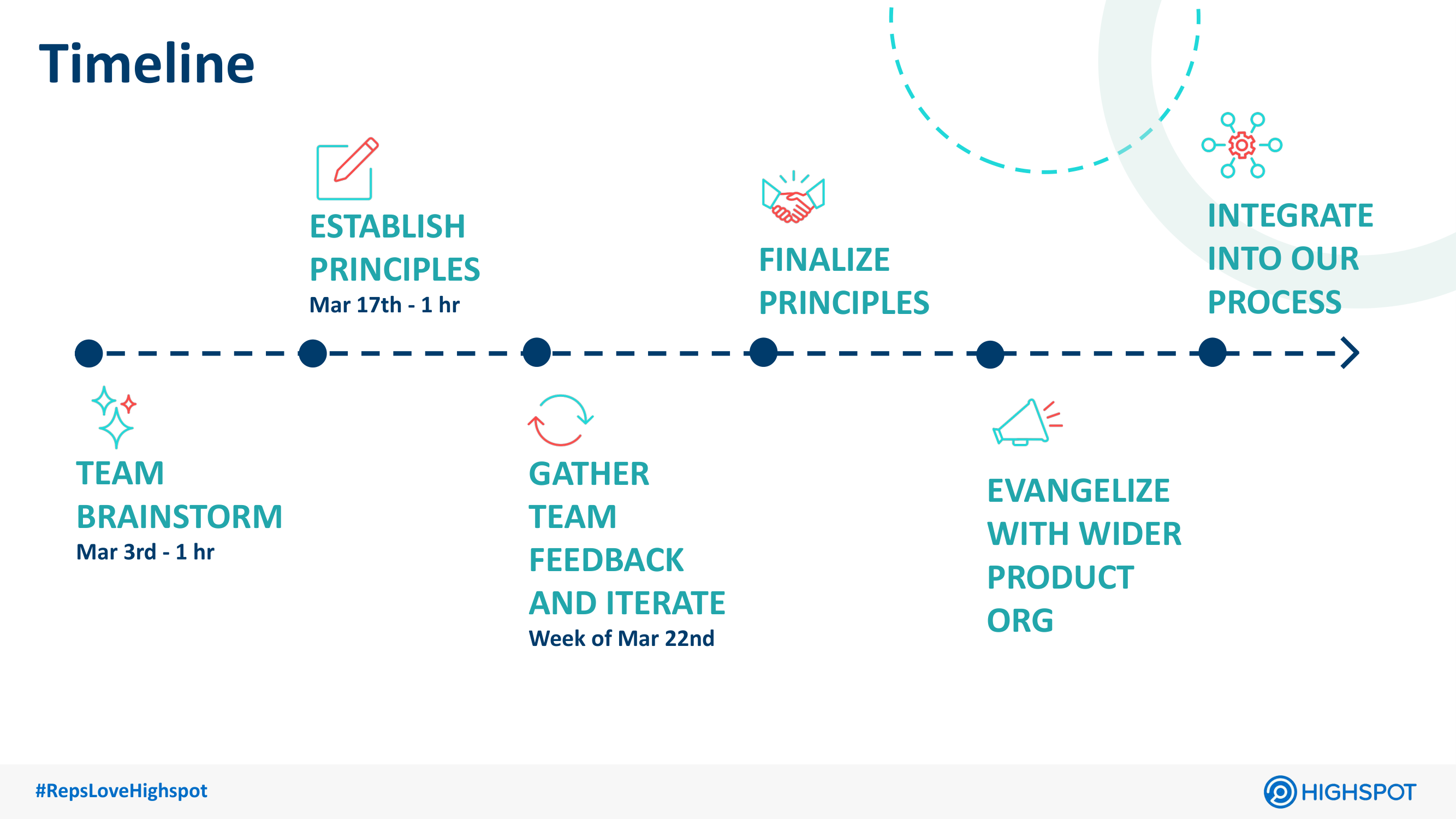
With the help of one of the more senior ICs, we created a presentation introducing the concept of design principles, what made for good principles, and how design principles were different from the company principles. We also covered what the process was going to be, in order to give the designers insight into how we planned to complete the project. Following the presentation, I scheduled a workshop with all the product designers. As preparation, I set up a miro board that had all the necessary pieces created, with instructions and a reminder of the presentation we had already covered.
Our first workshop was a success. Everyone was able to contribute, and we had a lot of great discussions. We ran out of time to group the stickies from all into common themes, so I took that on as homework. Following the first grouping, we ran a round of voting on the groups, allowing us to select the top 5 themes. However, afterward, I received feedback from the other product design lead that he thought we should take another look at the grouping. So I took another pass, and we did another round of voting that allowed us to move forward.
Using the ideas from the stickies in the top 5 groups, I created a short statement that embodied the theme of the group. Using those statements, we did another workshop where we broke out into groups to write user statements per theme. This allowed us to further flesh out the ideas. Following another round of dot voting to figure out the direction we wanted to take for each theme, we were ready to start writing draft principles.
The draft principles also generated a lot of discussions, this time via comments in Miro. Those comments helped us form a second draft of the principles, and then the third. Unfortunately, outside circumstances prevented any further progress on the product design principles until more than a year later. It was important to me, because our product team operated in a triad model, to get feedback from our PM and Engineering counterparts. There was a lot of turnover in the PM org so I was waiting until things settled to present the final draft principles to get feedback on. That will be the next step in the process, as well as assigning principles for the product designers to apply to their current projects as a stress test. I’m really looking forward to seeing how the principles continue to evolve into their final state.
04. Final – Principles the whole team can rally around
The final draft of the principles feels very true to the design team that created them. I truly believe that they will aid the team in their design process, both in helping them make decisions and helping them defend them as well. I believe that they will help us have more consistent outcomes for our designs, which in turn will up-level our product and make it more cohesive. I really enjoyed working with the team to make this happen.
Build iteratively
Keywords: Scalability, Systemic, Iterative, Evolving
We value the enablement of future evolution over conforming to existing patterns. We build iteratively, continuously making adjustments and refinements as our platform grows and our user’s needs change. New components and patterns should contribute positively to our system at scale.
Create a seamless experience
Keywords: Coherent, intuitive, consistent, reliable
We strive to create cohesive experiences for our users. By embracing patterns and using consistent language and mechanisms to accomplish like tasks across the platform, we create stability and inspire trust.
Provide informative guidance
Keywords: Actionable, simple, focused, functional
We help users navigate complexity by providing only the necessary actions and information needed to complete their task. By using progressive disclosure and providing a clear IA, users gain a sense of learning, accomplishment, and mastery of Highspot.
Make accessible, thoughtful interfaces
Keywords: Clean, clear, balanced
We create clean interfaces using basic design methods of hierarchy, contrast, and balance that allows user content to take center stage. We challenge every line and icon and use color thoughtfully to prioritize clarity over ornamentation. Visual feedback is provided so that users know the impact of their actions and current state of the product.